TinyMCE Advancedは、WordPressの投稿用プラグインです。
「TinyMCE」(ビジュアルエディタ)は、
HTMLタグが分らなくても、直感的に操作ができるプラグインです。
直感的に操作するまで、慣れることが必要なので、
練習で様々な機能をお試すことが使いこなす一番の道です。
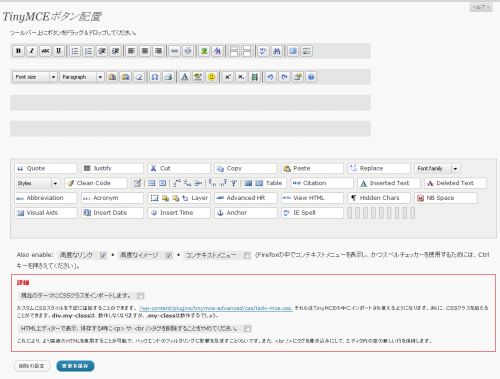
TinyMCE Advancedの設定
TinyMCE Advancedは、投稿画面に表示するビジュアルエディタボタンを設定する事ができます。
必要なものだけ表示して覚える事をお勧めします。
設定画面は、「ダッシュボード」→「設定」→「TinyMCE Advanced」にあります。
ページ下にある灰色背景枠の中にあるボタン一覧から、
任意のドラック&ドロップして、上の灰色のバーの上に並べて、
ページ下の「変更を保存」ボタンを押すと、変更されます。
ビジュアルエディタ を有効にする方法
WordPressのビジュアルエディタを使用しない場合のオフの方法で、
「投稿時にビジュアルエディタを使用する」のチェックを入れて、画面右の「プロフィールを更新」ボタンを押してください
TinyMCEのビジュアルエディタボタンの解説
![]() 文字を太字にする。
文字を太字にする。
![]() 文字を斜体にする。
文字を斜体にする。
![]() 文字にアンダーラインを引く。
文字にアンダーラインを引く。
![]() 文字に打ち消し線を引く。
文字に打ち消し線を引く。
![]() 文字を左寄りに揃える。
文字を左寄りに揃える。
![]() 文字を中央に揃える
文字を中央に揃える
![]() 文字を右寄りに揃える。
文字を右寄りに揃える。
 文字を両端揃えにする。
文字を両端揃えにする。
 文字にclass=“選択したクラス名”をタグに挿入する。
文字にclass=“選択したクラス名”をタグに挿入する。
 Paragraph―文字をタグで囲みます。(段落タグ)
Paragraph―文字をタグで囲みます。(段落タグ)
Address ―文字を
で囲みます。(住所ではなく、コピーライトを囲みます)
Preformatted ―整形済みテキストです。
ソースコードを表示する時などに使います。
Heading1~6 ―文字を囲む見出しタグです。
 文字にフォントを指定します。
文字にフォントを指定します。
 文字にフォントサイズを指定します。一般的に表示するサイズは10ptです。
文字にフォントサイズを指定します。一般的に表示するサイズは10ptです。
![]() Moreを挿入し、more以降は省略され個別ページで全表示されます。
Moreを挿入し、more以降は省略され個別ページで全表示されます。
![]() 選択しているものを切り取ります。
選択しているものを切り取ります。
![]() 選択しているものをコピーします。
選択しているものをコピーします。
![]() 選択しているものを貼りつけます。
選択しているものを貼りつけます。
![]() 別ウインドウを立ち上げてテキストを貼りつけ、本文に挿入する。
別ウインドウを立ち上げてテキストを貼りつけ、本文に挿入する。
![]() 別ウインドウを立ち上げてWordの文章を貼り付け、本文に挿入する。
別ウインドウを立ち上げてWordの文章を貼り付け、本文に挿入する。
![]() 入力した文章中の言葉を検索する。
入力した文章中の言葉を検索する。
![]() 入力した文章中の言葉を複合キーワードで検索する。
入力した文章中の言葉を複合キーワードで検索する。
![]()
のリストタグを出力します。
![]()
の番号付きリストタグを出力します。
![]() 字上げします。
字上げします。
![]() 字下げします。
字下げします。
![]() 動作を一つ戻します。
動作を一つ戻します。
![]() 動作を一つ進めます。(戻したときのみ)
動作を一つ進めます。(戻したときのみ)
![]() リンクを貼りつけます。
リンクを貼りつけます。
![]() リンクを切ります。
リンクを切ります。
![]() アンカータグをつけます。
アンカータグをつけます。
![]() 画像を貼りつけます。(画像はこの機能ではアップロードできません。予め画像URLを知っている時に使います)
画像を貼りつけます。(画像はこの機能ではアップロードできません。予め画像URLを知っている時に使います)
![]() コードのクリーンアップ
コードのクリーンアップ
![]() WP-TinyMCEのヘルプ
WP-TinyMCEのヘルプ
![]() HTMLソースエディターを立ち上げて、入力したHTMLを確認する。
HTMLソースエディターを立ち上げて、入力したHTMLを確認する。
![]() 今日の日付を入れる。
今日の日付を入れる。
![]() 今の時間を入れる。
今の時間を入れる。
![]() テキスト文字に色をつける。逆三角をクリックして、色を指定します。
テキスト文字に色をつける。逆三角をクリックして、色を指定します。
![]() 背景色を変える。逆三角をクリックして、色を指定します。
背景色を変える。逆三角をクリックして、色を指定します。
![]() テーブルを挿入する。
テーブルを挿入する。
![]() テーブル、rowのプロパティー設定。
テーブル、rowのプロパティー設定。
![]() テーブル、cellのプロパティー設定。
テーブル、cellのプロパティー設定。
![]() Rowを前に追加挿入する。
Rowを前に追加挿入する。
![]() Rowを後に追加挿入する。
Rowを後に追加挿入する。
![]() Rowを削除する。
Rowを削除する。
![]() Cellを前に追加する。
Cellを前に追加する。
![]() Cellを後に追加する。
Cellを後に追加する。
![]() Cellを削除する。
Cellを削除する。
![]() 合併されたテーブル・セルを分割する。
合併されたテーブル・セルを分割する。
![]() テーブル・セルを合併します。
テーブル・セルを合併します。
![]()
(区切り線)を別ウインドウで設定して挿入します。
![]() フォーマットを削除します。
フォーマットを削除します。
![]() ガイドライン/目に見えない要素を点線で表示します。
ガイドライン/目に見えない要素を点線で表示します。
![]() Subスクリプトを挿入します。
Subスクリプトを挿入します。
![]() Supスクリプトを挿入します。
Supスクリプトを挿入します。
![]() 機種依存文字や記号を出力します。
機種依存文字や記号を出力します。
![]() 絵文字を出力します。
絵文字を出力します。
![]() メディア関連を貼り付ける時に使います。(Flashや動画など。予めリンク先を知っている場合に使用)
メディア関連を貼り付ける時に使います。(Flashや動画など。予めリンク先を知っている場合に使用)
![]() 入力をフルスクリーンモードにする。
入力をフルスクリーンモードにする。
![]() レイヤーを挿入する。
レイヤーを挿入する。
![]() レイヤーを前に配置する。
レイヤーを前に配置する。
![]() レイヤーを後に配置する。
レイヤーを後に配置する。
![]() レイヤーを絶対配置にする。
レイヤーを絶対配置にする。
![]() 別ウインドウが立ち上がり、CSSの設定をする。
別ウインドウが立ち上がり、CSSの設定をする。
![]()
タグを挿入する。
タグを挿入する。
タグを挿入する。
cite引用タグをエレメント設定で挿入します。
文字に打ち消し線を入れる。
文字に下線を入れる。
視覚的な制御文字オン/オフ。
空白文字を挿入します。
フォント色や背景色を設定する方法

フォント色や背景色を変えるビジュアルエディタボタンをクリックすると、
別ウインドウが立ち上がり、色を選択する事ができます。
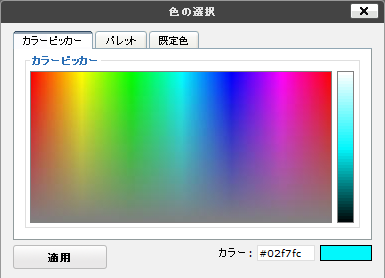
【その他の色】を選択すると、【カラーピッカー】【パレット】【規定値】のタブが出現し、色を選択できる方法と更に細かい色を選択する事ができます。カラーピッカーからカラーを選択する
カラーピッカーは細かい色の設定に適しています。
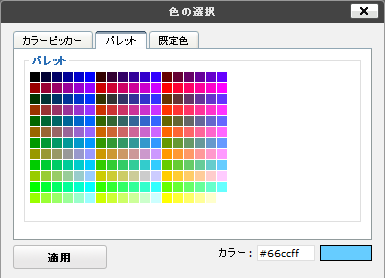
パレットの中からカラーを選択する
パレットからの色の選択は、大ざっぱにグラデーションに並べられた色の中から選択します。
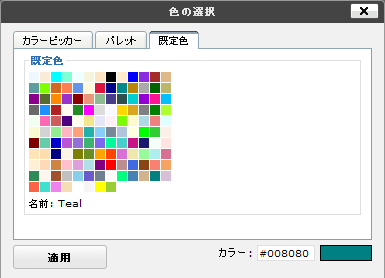
規定色からカラーを選択する
予め設定された色の中から選択します。







コメント
コメント一覧 (2件)
[…] れていません。そこで便利に使えるボタンを追加することが出来ます。いる機能といらない機能を選定してあなた好みのビジュアルエディタをカスタマイズすることが出来ます。 Lovelog+* […]
[…] 記事投稿をビジュアルエディタを使って行う場合に便利なプラグイン。デフォルトでは投稿する際に使えるボタンタグが多く用意されていません。そこで便利に使えるボタンを追加することが出来ます。いる機能といらない機能を選定してあなた好みのビジュアルエディタをカスタマイズすることが出来ます。 TinyMCE Advanced Lovelog+* […]