WordPressの投稿を便利にするAddQuicktagでの投稿方法の解説です。
AddQuicktagとは?
AddQuicktagとは、WordPressの投稿画面のHTMLのクイックボタンに追加できるプラグインです。デフォルトのままでも良いですが、予め決められたタグを毎回打ちこむ場合など、登録しておけばとても楽になります。
目次
HTMLをある程度理解している人向けの簡単クイック投稿方法
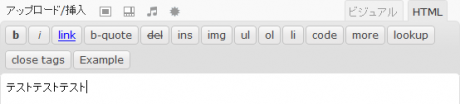
投稿内に文字を打ち込む
まずは、サイトに載せたい記事を投稿部分に打ちこみます。
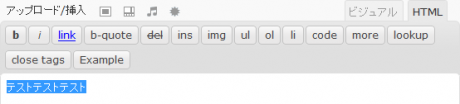
マウスで文字を反転させる
入力した文字をマウスで反転させます。
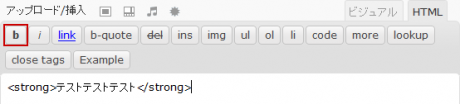
反転させた状態で、クイックタグをクリックする
文字を反転させた状態でクイックタグをクリックすると、文字の前後に、タグが入ります。
クイック投稿方法
文字を反転させなくてもクイックタグを使う事が出来ます。
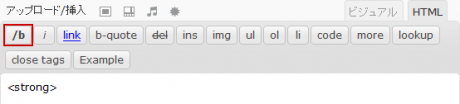
最初にクイックタグをクリックすると、タグの前の部分が投稿内に反映されます。
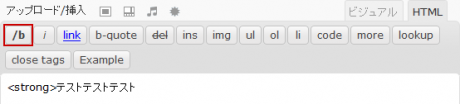
タグの次に文字を打ちます。
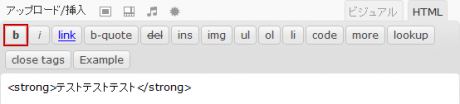
一度クイックタグをクリックすると2度クリックされるまで、/スラッシュ付きのクイックタグになります。
次に/スラッシュ付きのクイックタグだったボタンをクリックして、閉じタグします。
WordPressの機能で、ソースにミスがある場合、ある程度補完してくれる機能がありますが、出来るだけ、表示崩れを起こさないためにも文法チェックをすることをお勧めします。
AddQuicktagを使用する上での注意点
AddQuicktagで投稿する場合は、もう1つの投稿方法である、【ビジュアルエディタ】を切ってから使用した方が無難です。
タグが自動整形されてしまい、折角打ち込んだHTMLタグがおかしくなってしまう可能性があります。
→【ビジュアルエディタ】の切り方
AddQuicktagで登録されている初期ボタンの解説
- b…文字を強調(太字)にします。
- i…文字を斜めにします。
- link…文字にリンクを付ける時に使用します。
ボタンを押す前に、リンク先のURLをコピーしておきましょう。 - b-quote…記事の内容に引用文を入れる時に、囲むタグです。
- del…打ち消し線です。
- ins…打ち消しした文章に、修正文を加筆する場合、囲むタグです。
- img…投稿する記事に画像を挿入するときに使います。
予め、画像のURL先をコピーしておきましょう。
このボタンを使わなくても、画像アップローダーを使用した方が簡単です。 - ul…リストタグを入れる時に使用します。
liボタンをulタグで囲みます。 - ol…番号付きリストを表示するときに使います。
liボタンをulタグで囲みます。 - li … ulタグとolタグの間に挟みます。
- code…プログラムコードなどを掲載するときに囲むタグです。
- more…投稿した記事が長くなった場合、moreタグを入れることでmoreから下の文章が省略されます。個別ページでは省略されることがありません。
- close tags…閉じタグが必要な時に使います。









コメント