Sponsored Link
デフォルトのクイックタグを使用するのも良いですが、投稿を便利にするために、自分の使いやすいクイックタグを追加する事ができるのが、AddQuicktagプラグインです。
ここでは、AddQuicktagプラグインでのクイックタグの追加方法を説明します。
Sponsored Link

【管理画面】→【設定】→【AddQuicktag】のリンクをクリックして、
AddQuicktagタグの設定管理画面へ行きます。
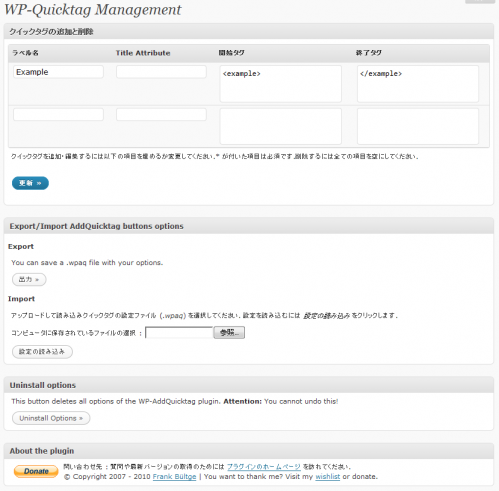
AddQuicktagタグの設定管理画面
AddQuicktagタグの入力設定の説明
AddQuicktagタグの入力欄の説明は以下の通りです。
- ラベル名…投稿画面でのクイックタグの名前
- タイトル属性…ボタンをマウスオーバーした時に表示するテキスト
- 開始タグ…HTMLタグの開始タグ
- 終了タグ…HTMLタグの閉じタグ
それぞれの項目を入力したら、【更新】ボタンをクリックして内容を保存します。
その後、投稿画面に推移して、登録したクイックタグが動作しているのを確認します。
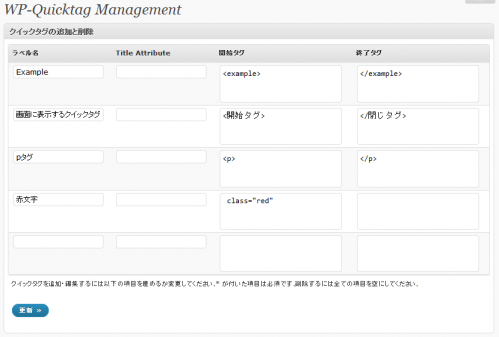
AddQuicktagタグの便利な設定例
クラスやidを登録
AddQuicktagは普通にHTMLタグを入力する方法もありますが、クラスタグのみやidタグのみを登録する事も出来ます。
その場合、classの前に半角の空白を入れておくと、使う時にわざわざ空白を入れる必要がありません。
class="red"
id="entryinfo"
ショートリンクタグも登録
HTMLタグだけでなく、ショートリンクタグも登録する事も出来ます。
プラグインの導入で、ショートコードに対応している場合、上記の画像の様に登録しておくと、記事登録が楽になります。
開始タグのみ登録する
開始タグのみに必要なタグを入れる事も出来ます。
リンクのターゲット属性やalt属性、title属性など、普段使うような属性のみを開始タグに入力して登録する事も出来ます。
予め決まっている型ソースを登録しておく
これが一番便利な方法で、予め決まっている型ソースをまとめて開始タグの所に入力して、登録しておきます。