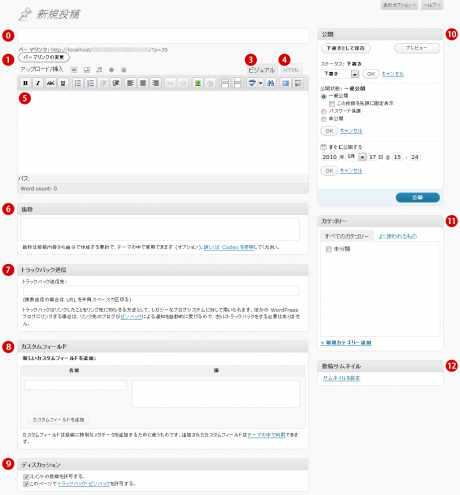
WordPressの記事の投稿画面の解説です。
投稿画面の配置場所を理解して、投稿方法を覚えましょう。
WordPressの投稿画面の配置画像
記事タイトル
![]() ブログの記事タイトルを記入する箇所です。
ブログの記事タイトルを記入する箇所です。
投稿スラッグを設定する部分
![]() 新規登録する最初の時点では、表示されていません。
新規登録する最初の時点では、表示されていません。
タイトルを入力して自動保存された時、または、下書き保存した場合に表示されます。
記事のタイトルが日本語の場合、自動的に投稿スラッグは、記事タイトルが補完されます。
パーマリンクの編集出来るようになっている場合
![]()
インストールした時点のデフォルト状態では、『パーマリンク設定』のページに飛ばされます。
パーマリンクの詳細解説については、をご覧ください。
記事内に挿入するためのデータをアップロードする
![]() ファイルをアップロードする場所です。
ファイルをアップロードする場所です。
データのアップデート方法の詳細はに記載しています。
アップロードアイコンの説明
デフォルトでは4つのアイコンが表示されています。
![]()
![]() 画像を追加する場合のアイコンです。
画像を追加する場合のアイコンです。
![]() 動画を追加する場合のアイコンです。
動画を追加する場合のアイコンです。
![]() 音声を追加する場合のアイコンです。
音声を追加する場合のアイコンです。
![]() メディアを追加する場合のアイコンです。
メディアを追加する場合のアイコンです。
投稿方法の選択
ユーザーの投稿しやすいように、2通りの記事の投稿方法があります。
どちらの方法も、機能を追加するWordPressプラグインがあります。
このページでは管理画面の説明のみの記載をしています。ビジュアルエディタでの投稿方法は、を。
クイックタグでの投稿方法は、をご覧ください。
ビジュアルエディタで投稿する部分
![]() ユーザーが直感的な操作で投稿できる仕組みです。HTML言語が分からない人でも、画面上で表示の仕方を確認しながら投稿できます。ホームページビルダーのスタンダード編集スタイルやDreamweaverのデザインビューで表示しながら、WEBサイトを作成していく方法と似ています。
ユーザーが直感的な操作で投稿できる仕組みです。HTML言語が分からない人でも、画面上で表示の仕方を確認しながら投稿できます。ホームページビルダーのスタンダード編集スタイルやDreamweaverのデザインビューで表示しながら、WEBサイトを作成していく方法と似ています。
もしホームページビルダーのスタンダード編集スタイルモードや、Dreamweaverのデザインビューで表示で作成した経験がある方は、このビジュアルエディタで投稿する方法をお勧めします。![]()
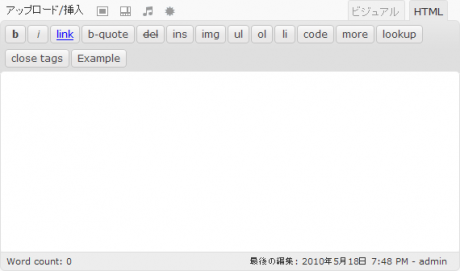
クイックエディタで投稿する部分
![]() ボタンを押すだけでタグを投稿内に表示してくれる方法です。HTML言語が分かる方は、クイックボタンで投稿する方が早いと思います。
ボタンを押すだけでタグを投稿内に表示してくれる方法です。HTML言語が分かる方は、クイックボタンで投稿する方が早いと思います。![]()
記事内容を投稿する部分
![]() 記事内容を登録する箇所です。記載した内容は、デフォルトでは自動保存されます。
記事内容を登録する箇所です。記載した内容は、デフォルトでは自動保存されます。
抜粋文章を登録する部分
![]() 記事の抜粋文章を登録する場所です。
記事の抜粋文章を登録する場所です。
トラックバック送信部分
![]() ブログに送信するトラックバックを記載します。
ブログに送信するトラックバックを記載します。
カスタムフィールド
![]() カスタムフィールドがテーマに対応している場合に使用できます。
カスタムフィールドがテーマに対応している場合に使用できます。
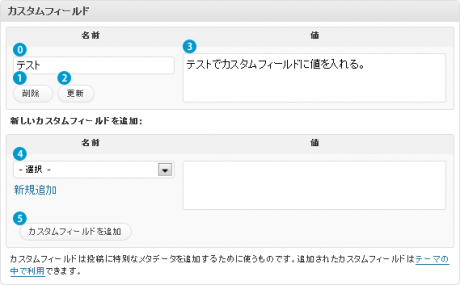
一度追加すると、カスタムフィールドの名前が選択できるようになります。また、カスタムフィールドの修正、削除する事も出来ます。
![]() カスタムフィールドの名前を記入する欄。
カスタムフィールドの名前を記入する欄。
![]() 予め登録したカスタムフィールドを削除するボタン。
予め登録したカスタムフィールドを削除するボタン。
![]() あらかじめ登録したカスタムフィールドを修正した後、内容を更新するボタン。
あらかじめ登録したカスタムフィールドを修正した後、内容を更新するボタン。
![]() カスタムフィールドの値を入力する欄。
カスタムフィールドの値を入力する欄。
![]() 一度登録したカスタムフィールド名をドロップダウンメニューで選択できる欄
一度登録したカスタムフィールド名をドロップダウンメニューで選択できる欄
カスタムフィールドを追加するボタン
ディスカッション部分
![]() サイドバーの設定のディスカッション部分で設定した部分と共通で、ここでは記事の個別の設定が出来ます。
サイドバーの設定のディスカッション部分で設定した部分と共通で、ここでは記事の個別の設定が出来ます。
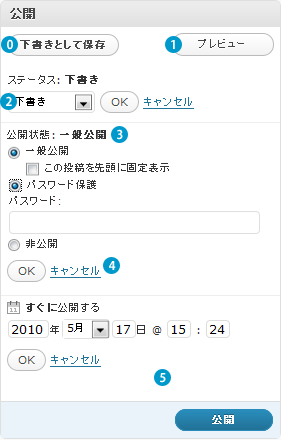
公開関連の設定
![]() 記事の状態を設定する箇所です。
記事の状態を設定する箇所です。
![]() 記事を下書きとして保存します。(公開されません)
記事を下書きとして保存します。(公開されません)
![]() 登録した記事をプレビュー表示します。
登録した記事をプレビュー表示します。
![]() 記事を『下書き』『レビュー待ち』『公開済み(記事を公開した後)』のいづれかのステータスに設定します。
記事を『下書き』『レビュー待ち』『公開済み(記事を公開した後)』のいづれかのステータスに設定します。
![]() 記事の公開状態を設定します。
記事の公開状態を設定します。
- 一般公開…記事を公開します。公開すると、誰でも見る事が出来ます。
『この投稿を先頭に固定表示』にチェックをすると、通常投稿した日付順に新しい記事が表示されていきますが、チェックをいれた記事のみ固定で常に先頭に表示されます。 - パスワード保護…パスワードで記事を保護します。パスワードを知っている人のみ、記事を閲覧する事が出来ます。
- 非公開…記事は誰にも閲覧される事はありません。
![]() すぐに公開する…記事を公開する日付を指定します。設定しない場合は、公開のタイミングの日付になります。
すぐに公開する…記事を公開する日付を指定します。設定しない場合は、公開のタイミングの日付になります。
記事が属するカテゴリーを選択する
![]() 記事が属するカテゴリーを選択します。『よく使われるもの』タブをクリックすると、今まで投稿した記事でよく使われたカテゴリーが表示されます。
記事が属するカテゴリーを選択します。『よく使われるもの』タブをクリックすると、今まで投稿した記事でよく使われたカテゴリーが表示されます。
投稿画面から『新規カテゴリー追加』する事もでき、そのカテゴリーが属する親カテゴリーもプルダウンメニューから洗濯する事が出来ます。
しかし、カテゴリースラッグ入力する事が出来ないので、投稿画面で一時的に追加したカテゴリーは、カテゴリー専用ページで再修正が必要となります。
投稿サムネイルを設定する
![]() 投稿サムネイルは、テーマに対応している場合のみ出現します。アップロードした画像の中から選択する事が可能で、予め設定されたサイズにサムネイルを切り出します。
投稿サムネイルは、テーマに対応している場合のみ出現します。アップロードした画像の中から選択する事が可能で、予め設定されたサイズにサムネイルを切り出します。













コメント