WP-dTreeは、サイトマップを自動生成してくれるプラグインです。
WordPressの2.3以降の新しいデータベース形式に対応した最新版のWP-dTreeが出ていました。
設定画面がちょっとだけ変わった部分があるので、解説します。
また、今回のヴァージョンで追加になった機能は以下の通り。
・RSSへのリンク画像表示の追加
・投稿数表示設定の追加
・旧式で使用していた「WP-Scriptaculous」プラグインを使わなくてもよいようになったっぽい。
(WordPressに標準搭載されているPrototype関係に繋がったためと思われる。)
旧式で今までちょっと手伝ってもらい使っていたのですが、
やはり彼がPHPを使った事がない(JAVA使いなので…)ので、
完全ではありませんでした・・・
そこで検索していたところ、
新しいバージョンのWP-dTreeが出ていたので、早速インストールいたしました。
プラグインインストール先⇒WordPress › WP-dTree 3.3.2 « WordPress Plugins
インストール方法
1.上記のサイトからWP-dTree 3.3.2をダウンロードする。
2.解凍し、wp-dtree-30のフォルダごと、pluginフォルダに入れて、アップロードする。
3.管理画面に入り、プラグインを有効にする。
4.管理画面のテーマの箇所に「wp-dtree」という設定箇所があるので、クリックする。
5.必要な箇所を設定して、保存する。
【旧式とはちょっと違う設定なので、気を付ける箇所】
・旧式には標示する文字数設定があったのですが、
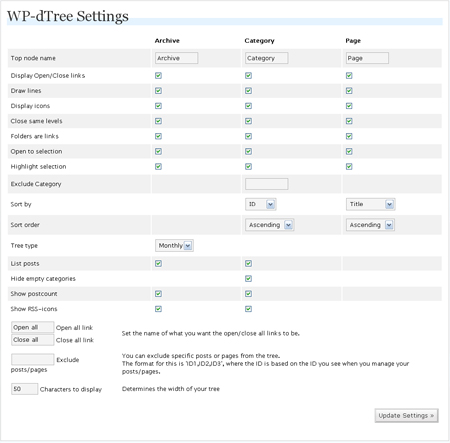
新式では、一番最初の「Update Settings」の上、「(Form)Characters to display Determines the width of your tree」の箇所が設定箇所になっています。
ここに数値を入れないと、文字が表示されません。
私が設定した箇所は以下の画像の通りです。
参考までに・・・
【主設定画面】

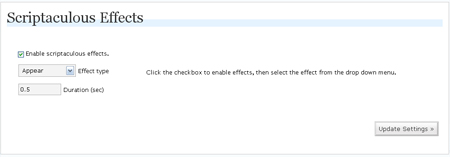
【表示エフェクト設定画面】

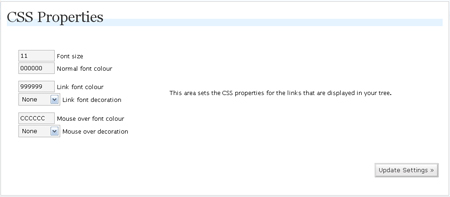
【表示CSS設定画面】

実際の動作サイトはこちら⇒Lovelog+*サイトマップ
【問題点】
・エフェクト表示が不安定
Default (Blind)とSlideは使用できる。
他のAppearやGrowは動作不安定。
prototypeにバグ?
「Prototype.Browser has no properties」
と出て動作しない問題があります。
