Sponsored Link
WordPress記事の入力補助をしてくれるプラグインです。同じようなWordPressのプラグインに、TinyMCE Advancedがありますが、CKEditor For WordPressも良さそうなので、ご紹介いたします。
Sponsored Link
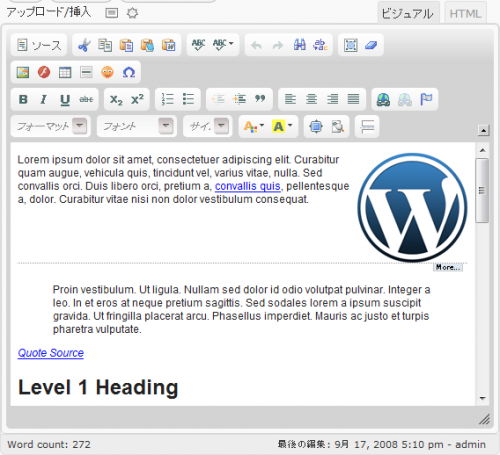
WordPressの投稿画面のCKEditor
上記のボタン以外に、設定画面で機能ボタンを追加する事も出来ます。
基本的に、TinyMCE Advancedと使い方は同じで、記事のレイアウトを確認しながら、記事を書くスタイルです。
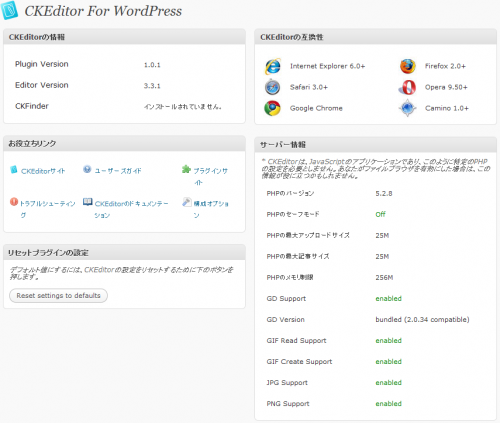
CKEditorの設定画面
CKEditorのトップ画面です。
CKEditorの基本設定画面
WordPressのビジュアルエディタ部分のスキンを変更したり、コメントエディタの設定もできたりします。
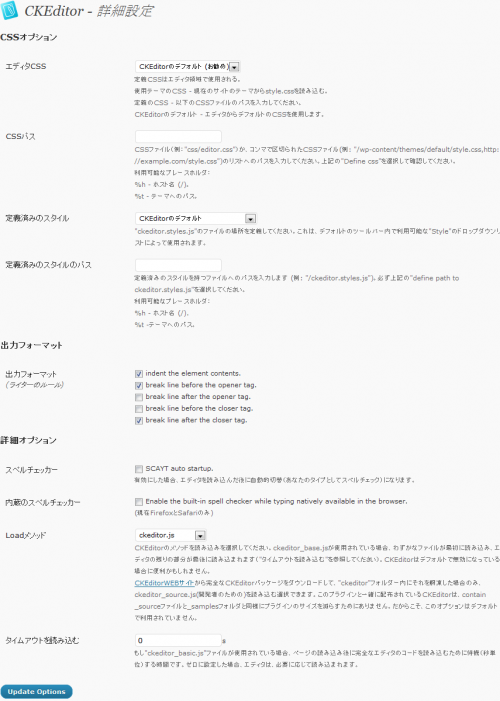
CKEditorの詳細設定画面
CSSの設定も可能です。自分で作成したCSSも読み込むこともできます。
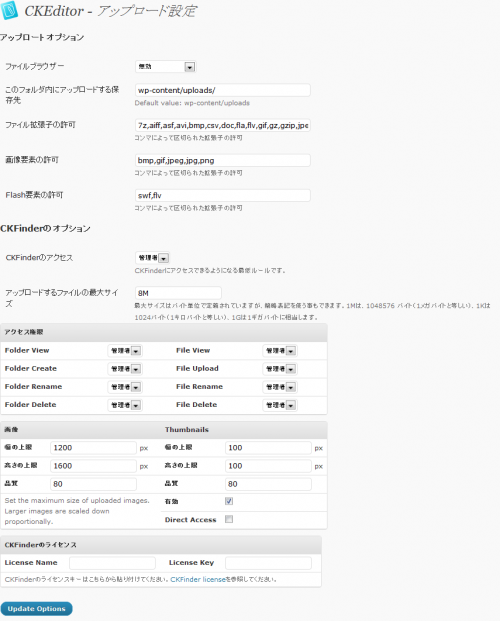
CKEditorのアップロード設定画面
アップロードの設定もできます。アップロードの管理者権限も設定することができます。
CKEditorの設定ファイル画面
設定ファイルの変更もできます。
CKEditor For WordPressのダウンロード先
WordPress.orgのCKEditor For WordPress
から入手してください。
CKEditor For WordPressの日本語版配布
CKEditor For WordPressの日本語版も配布しました。配布ページはCKEditor For WordPressへ。
CKEditor For WordPressの日本語版反映方法
ckeditor_wordpress.phpに下記のコードを追加してください。
load_plugin_textdomain('ckeditor_wordpress', false, dirname(plugin_basename(__FILE__)) . '/language');
ckeditor-for-wordpressプラグインフォルダの中に、languageフォルダを作成して、
ckeditor_wordpress-ja.moをlanguageフォルダの中にアップロードしてください。