 iPhoneとAndroid向けのWordPressプラグインである、WPtouchのテーマを作成いたしました。
iPhoneとAndroid向けのWordPressプラグインである、WPtouchのテーマを作成いたしました。
デザインは、WordPressテーマのフォトログ用テンプレート:Lovelog+* ver22(未配布)、Ktai Styleのテーマのフォトログ用テンプレート:Lovelog+* ver22k、そして今回のWPtouchのテーマのフォトログ用テンプレート:Lovelog_ver22aiでテーマが揃いました。
WordPressテーマの方はまだ開発中で、完成次第配布したいと思います。
Lovelog_ver22aiを使用するに当たっての注意事項
このiPhoneとAndroid用のテーマは、フォトログで使用する事を想定して作成しています。
1つの記事に、1つの画像+短い文章のセットで、モバイルなどの端末からKtai-Entry等のプラグインを使って投稿するスタンスです。
それ以外の普通のサイトでは、使いづらいかもしれませんのでご了承ください。
また、最近のモバイル端末の解像度は大きくなってきているので、
【メディア設定】で【大サイズ】の画像制限を設けた方が良いかもしれません(640×480サイズなど)。
ですが、PCサイトに表示する画像サイズとも密接に関わるので、
PCサイトとの兼ね合いも考えて設定してください。
Lovelog_ver22aiのiPhone,Androidへのサイト反映方法
WPtouch iPhone Themeは、Ktai Styleの用にwptouch/themesフォルダ内に入れただけでは、サイトに反映されません。
WPtouchと一緒に配布されているデフォルトのテーマ用に作られているため、
プラグインファイルをちょっと修正しなければなりません。
wptouch.phpの修正
まずwptouchプラグインフォルダ直下にあるwptouch.phpを開きます。
475行目辺りにある下記の部分を探します。
[php] function get_stylesheet( $stylesheet ) {if ($this->applemobile && $this->desired_view == ‘mobile’) {
return ‘default’;
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === ‘mobile’) {
return ‘default’;
} else {
return $template;
}[/php]
上記のソースを見ると、’default’とありますので、
‘default’の部分を’lovelog_ver22ai’に修正します。
if ($this->applemobile && $this->desired_view == ‘mobile’) {
return ‘lovelog_ver22ai’;
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === ‘mobile’) {
return ‘lovelog_ver22ai’;
} else {
return $template;
}
}[/php]
修正したら、サーバーにアップします。
Lovelog_ver22aiのテーマアップ先
ダウンロードしたLovelog_ver22aiのテーマアップ先は、
wptouch/themesの下にアップロードします。
defaultフォルダと同じ階層です。
WPtouchテーマを使用するにあたっての注意事項
WPtouchプラグイン自体の自動更新がかかると、
アップしたテーマが削除されるのと、修正したファイルが元に戻ります。
この場合、その都度修正とテーマのアップが必要となりますので、ご注意ください。
テーマの規約に関してはテーマ利用規約をご覧ください。
また、WPtouchとKtai Styleとキャッシュプラグインによる不具合は、Head CleanerとW3 Total CacheのプラグインとWPtouchとKtai Styleに記載していますので、こちらも合わせてご一読ください。
WPtouch iPhone Themeのプラグインのダウンロード先
WPtouchのプラグインはWordPress.orgのWordPress › WPtouch iPhone Theme « WordPress Pluginsからダウンロードしてください。
Lovelog_ver22aiでの設定事項
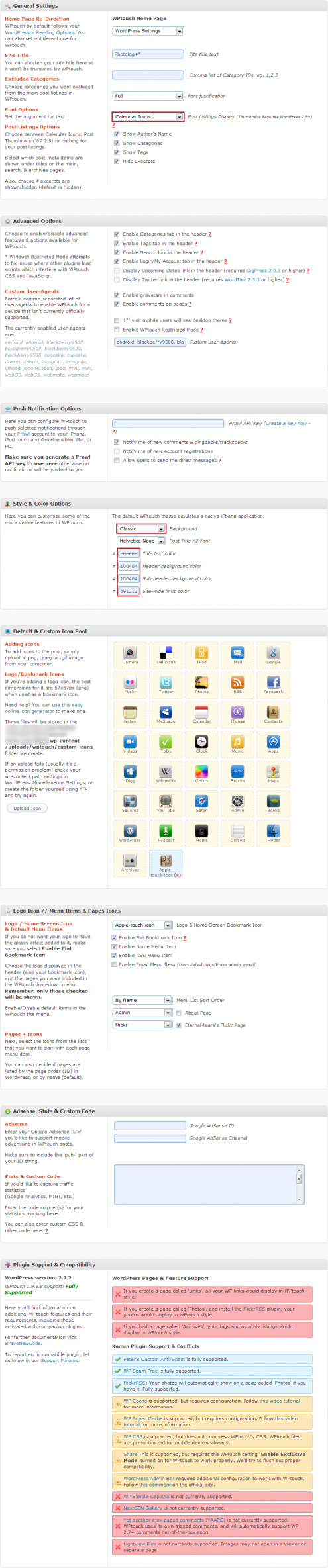
General Settingsでの設定
Post Listings Optionsでは、Calendar Iconsに設定します。
この設定にすると、カレンダー日時とサムネイル画像が表示されます。
※それ以外は、テーマに対応していません。
Style & Color Optionsでの設定
BackgroundをClassicを設定します。
他は対応していません。
※今後背景のバリエーションを増やす予定です。
その下の設定は、下記の通りにすると良いです。
- Title text color→eeeeee
- Header background color→100404
- Sub-header background color→100404
- Site-wide links color→891212
その他の設定
下記の画像を参照してください。
※下記の画像以外の設定にすると予期しない状態になる可能性が高いです。
※今後徐々に対応していくとは思いますが、期待せずにお待ちください・・・。
サムネイル画像の設定
Lovelog_ver22aiのテーマはサムネイル画像に対応しています。
画像をアップした時に、【投稿に挿入】ボタンの右に【サムネイルとして指定】のクリックします。
すると自動的に50×50のサムネイル画像が出来ます。
※既に画像が上がっているものについては、サムネイルは生成する事が出来ますが、
50×?のサムネイル画像が出来ます。
※サムネイル画像を生成しないと、テーマには反映されません。
現在使用している投稿サムネイルは、投稿画面の右下にあります。
今後のLovelog_ver22aiのバージョンアップ
背景色が変えられるように、バリエーションを増やしていく予定です。
WPtouch iPhone ThemeのLovelog_ver22aiのダウンロード先
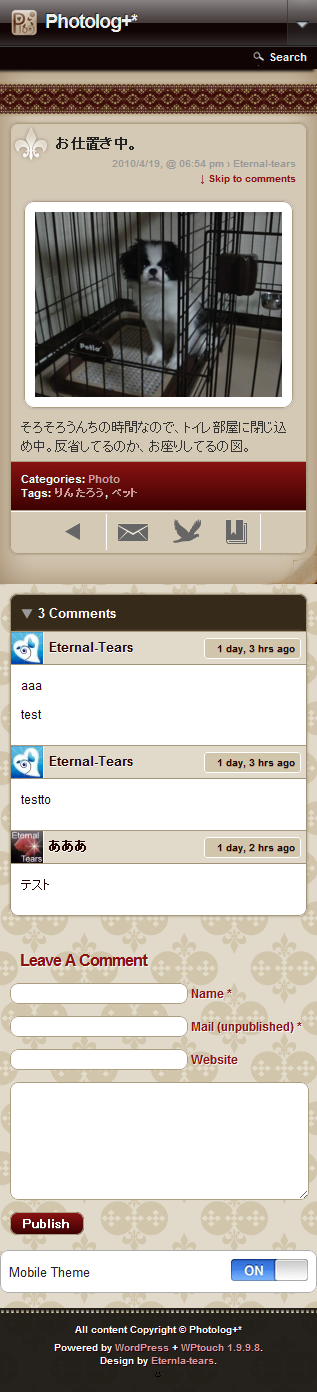
lovelog_ver22ai.zip (1423 ダウンロード )Safari上のデザイン
Safariの開発上で表示した状態の画像です。
一応、iPhoneとAndroidの実機で確認済みです。
感謝
Head Cleanerプラグインの作者であるwokamotoさん。
詳細はHead CleanerとW3 Total CacheのプラグインとWPtouchとKtai Styleに記載しています。
最後に
自分用に作成したものを配布しているので、多少不具合があるかもしれません。
気づいた箇所は徐々に修正していきますが、
修正依頼をされても、急には修正に対応出来ないかもしれないので、ご了承ください。






コメント